Blenderのテクスチャペイントの使い方
こんには、たつぷりです。今回の投稿では以下のような絵をBlenderで作成します。
 これは一見網目のように見えますが、オブジェクトとしてはただの円柱(を少し変形させたもの)で全く複雑な形状はしていません。今回はこれをテクスチャペイントを用いて作成していきます。
これは一見網目のように見えますが、オブジェクトとしてはただの円柱(を少し変形させたもの)で全く複雑な形状はしていません。今回はこれをテクスチャペイントを用いて作成していきます。
他にもこのようなエフェクトを作るのにModifierを使って実際にこのようなメッシュのオブジェクトを効率よく作る方法も考えられますが本稿では取扱いません。
目標
今回の最初の目標は、下のようなテクスチャ(アップロードする際に詳細の情報が少し落ちてしまった)を作ることである。このテクスチャの模様はアルファ値で書かれている。つまりRGBとしては単色で白であるが、透過率を変えることでこのように見せているのである。黒く見える部分は完全に透過しており、白いところは全く透過していない。

このように透過率を変えたい理由はこれをBlenderでシンプルなメッシュのオブジェクトに張り付けて一見複雑な形状をしているように見せたいからである。つまりオブジェクトに実際に穴をあけるのではなく、透過するテクスチャを貼ることで「穴が開いているように見せる」のである。 実際にこれをレンダリングエンジンをCycleにした上で見ると、下のように一見すると複雑に穴が開いているような形状に見える。

ペイント入門
まずBlenderにおけるペイントの仕方をまとめておく。 まずは練習で平面オブジェクトに対してペイントを行う。
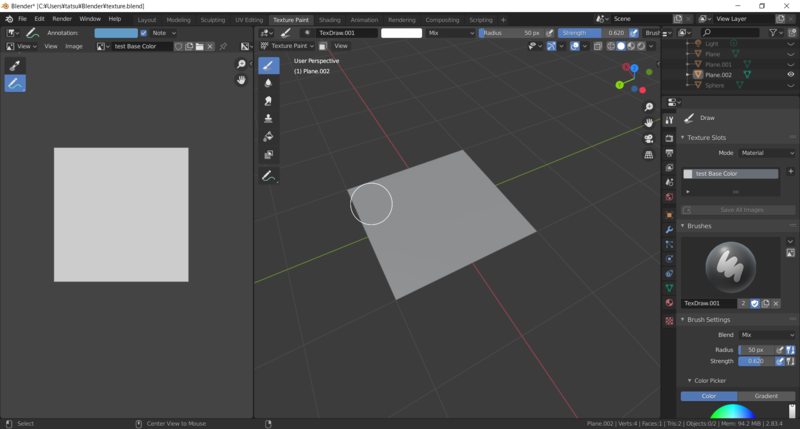
適当に平面を作成し、マテリアルを割り当てる。今回はマテリアル名をtestとしてある。その上でTexturePaintモードに入るとまだテクスチャが割り当てられていないので紫色になって表示される。Shdingで自らImageTextureを追加してもいいのだが、今回は次の手順を踏む。右側のパネルからActive Tool and Workspace Settingsを選び、そこで新規テクスチャを作成する。その際テクスチャの種類を選ぶことができ、今回はBase Colorを選択する。この他にもNormalマップやMetalマップなどを作成することもできる。

ここで追加したテクスチャはもちろんShadeingやMaterial プロパティからも確認できる。実際にテクスチャを割り当てた後の画面が下の画面でありテクスチャが割り当てられいないエラーを示す紫色ではなくなった。

この状態では実際に絵を描くことができる。デフォルトではBlendモードはMixになっており、そのままブラシで色を塗ることができる。Blendモードを変更することで色の混ぜ方などのオプションを設定することができる。後述のとおりアルファ値を変更するモードもある。

ショートカットキー「n」で下図のようにペイントに関してのパネルを出すことができる。ここでブラシのテクスチャやマスクのテクスチャなどを設定することができる。他にも塗る色や強さ、ブラシの大きさなども変更が可能である(いずれもここからしか変更できないわけではない)。

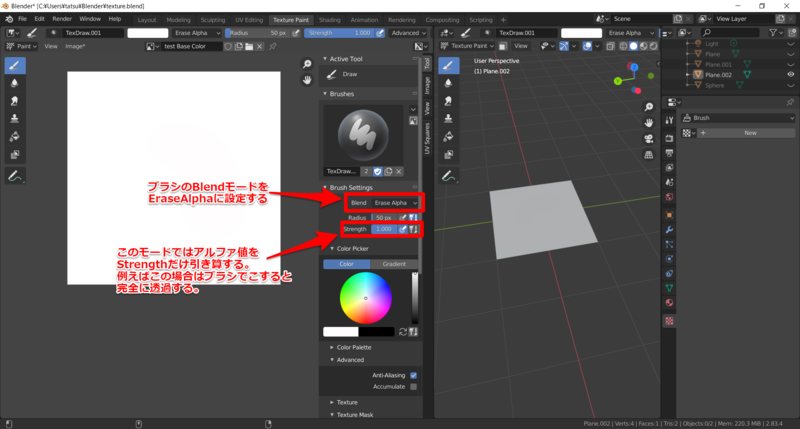
さて、α値を編集するには、ブラシのBlendモードをErase/Add Alpahに設定する。例えば、以下の図にあるようにEraseAlphaに設定しておくと、Strengthの分αを引き算することになる。

今回の目標は一番最初に添付したようなテクスチャを作成することであった。頑張って自分で絵を描かなきゃいけないかというとそうではなくて、このような図形を簡単に書く方法がある。そのために、ブラシにマスクを設定する。マスクを設定するとブラシで塗ったときに一様に塗られるのではなく、そのマスクに沿って重みをつけて塗られる。つまりマスクの濃淡に合わせて色を塗ることができるのである。
まずは以下の手順でマスクに使うためのテクスチャを作成する。ノイズのテクスBlenderで初めから導入されているテクスチャなどは、右側のテクスチャプロパティから編集することができる。今回は適当に以下の図のようにマスクに使うためのテクスチャを作成した。なお、作成したテクスチャをブラシマスクに設定するにはメニューのTexture Maskでチェス盤みたいな部分をテクスチャの一覧が表示されるのでそこから選択する。

実際マスクをした状態で塗ると上の図のようにアルファ値の分布を作ることができた。このままでは単調なのでマスクの種類を変えたりしながらより詳細を作りこんでいき、冒頭で示したようなテクスチャを得ることができた。
最終的な見た目
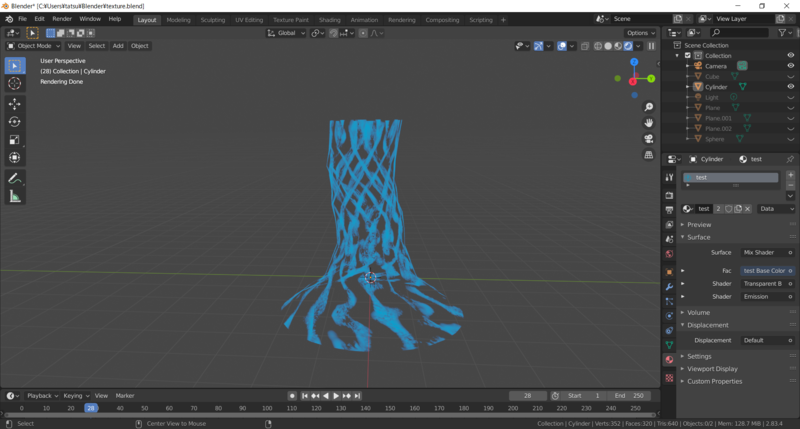
上のようにしてテクスチャを作成したら、これをオブジェクトに貼り付ければよい。例えば今回は下ようなオブジェクトにテクスチャを割り当てていく。

今回目標とする見た目は以下の通りである。
- テクスチャのアルファ値の情報に従って透過させる
- 透過しない部分は光らせる
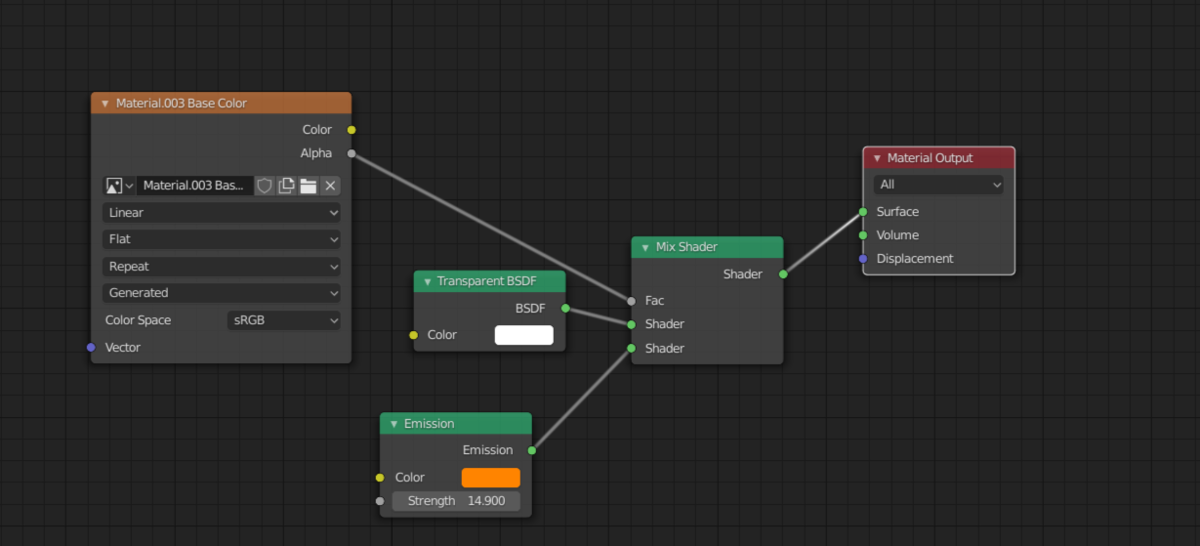
このことからも分かるように今回目標とする見た目を表現するには、「Transparent BSDF」と「Emission」の二つのシェーダーを混ぜる必要がある。ただし、これらのシェーダーをテクスチャのアルファ値で重みをつけて混ぜるのである。つまり、テクスチャのアルファが小さいところは「Transparent BSDF」、アルファ値が大きいところは「Emission」を反映するように混ぜればよいのである。
Shaderを混ぜるのはMix Shaderを用いれば良く、その時にfactorにテクスチャからのアルファ値を代入すればよいのである。以上の思想の下でシェーダーを組んだものが以下の図である。

これで実際に得られたものが以下の図である(上のシェーダーとEmissionの色が違っているが。。。)。

上のままだと見た目がそんなにかっこよくないので、レンダリングした後でCompositingワークスペースでFog Glowなどを追加して見た目を調整して完成。
