UnityでGoogleMapを使ってみる
ポケモンGOのような実際の地図情報を使ったゲームをUnityで開発するにはGoogle Maps Platformゲームサービスを用いれば良い。この記事では特に、Maps SDK for Unityを導入し、座標の情報からUnityのシーンにGoogle Mapから提供される構造物の情報をゲームオブジェクトとして表示するまでの流れをまとめる。
Google Maps Platformゲームサービス
公式ドキュメントを引用すると、
Google Maps Platform ゲームサービスは、世界のさまざまなシーンを舞台にしたゲームを作成するための開発プラットフォーム
である。
Google Maps Platfprm は以下の二つで構成される。
- Maps SDK for Unity:GoogleMapが提供する構造物や地理の情報をUnityゲームオブジェクトに変換する
- Playable Locations API:ゲームオブジェクトの配置など、ゲームで使用するロケーション候補の提供
今回はMaps SDK for Unityにフォーカスする。対応するUnityバージョンは2018.4以上であり、この記事では2019.4を用いてテストしている。
APIの導入方法
Google Maps Platformを利用するにはGoogle Cloudに加入する必要がある。Google Cloudは90日間無料。その期間中は300ドルのクレジットをお試しとして使える。90日過ぎるか、クレジットを使い切るとトライアル期間は終了で、有料アカウントにアップグレードする必要がある。有料アカウントでは使用した分の料金を月々払う必要があるが、GoogleMapPlatformに関しては月200ドルまでは無料で使うことができるらしい。Maps SDK for Unityで使うのはSchematicTileAPIであるが、これは1アクセス0.01ドルなので20000アクセスまでは無料で使えるということになるだろう(2020年12月)。
Google Cloud
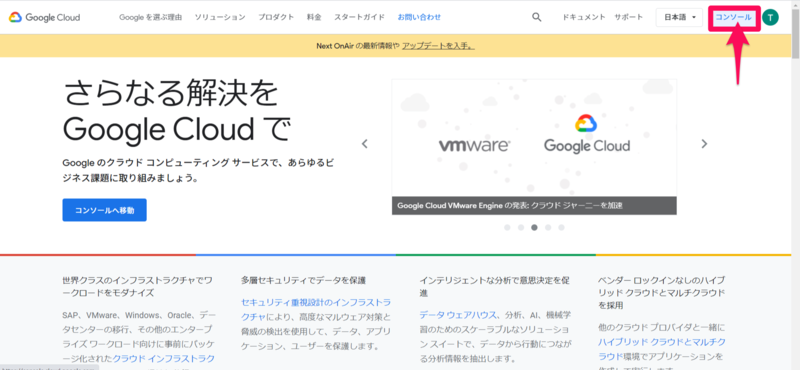
Google Cloud(https://cloud.google.com/)にログインする。左のURLに行くと、以下の図のような画面になるが、ここから「コンソール」を選択すると個人のページに遷移する。初めてGoogle Cloudを使う場合は、手順に従って住所とクレジットカード情報などを入力すればよい。

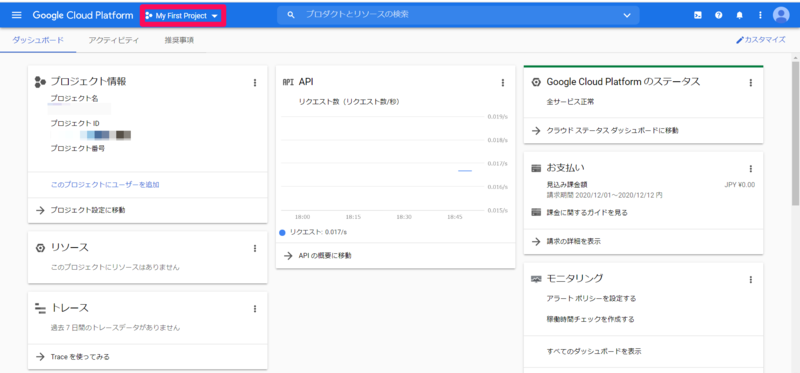
デフォルトではMyFirstProjectというプロジェクトが設定されている。APIを追加したいプロジェクトを選択したり、新規で作成する。

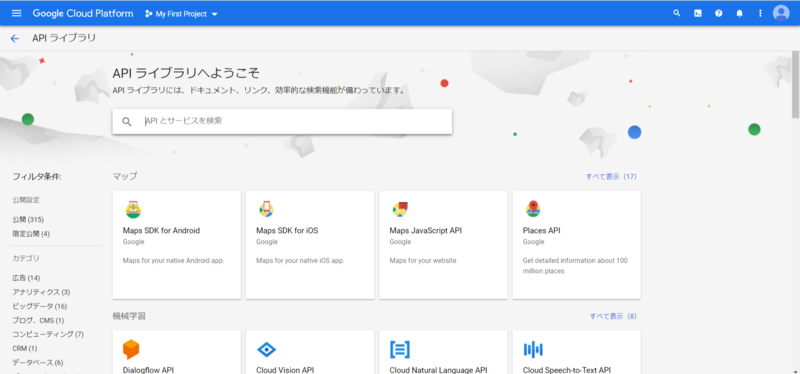
次にAPIの設定をする。それにはGoogle Cloud Platformの左のメニューからでAPIとサービスを選択する。
認証情報の作成
まず初めにAPIをキーを作成する。公開データに対しての匿名アクセスはAPIキーがあればできる。左上の三本線からナビゲーションバーを開き、そこからAPIとサービスを選択する。認証情報を選択し一番上の認証情報を作成を選択、必要に応じてオプションを選び作成するとAPIキーが発行される。

APIの追加
プロジェクトで使用しているAPIの一覧はAPIとサービスの画面から確認することができる。APIを追加するときは、APIとサービスの画面からAPIとサービスの有効化を選択する。

APIの一覧から使用したいAPIを選択して、有効化する。特にMaps SDKを使うためにはSemantic Tile APIを有効化する必要がある。


APIの使用料に関しては各APIで設定されており、各APIのページから確認することができる。例えば、Semantic Tile APIの場合は以下のようになっている。

UnityにMaps SDKを導入する
UnityのプロジェクトにMaps SDKを導入する。
http://www.gstatic.com/mapsunitysdk/maps_sdk_for_unity_2019.zip
からバージョン2019向けのMaps SDKをダウンロードする。この中にUnityPackageが入っているのでカスタムアセットのImportからこれをプロジェクトに導入する。
地形や構造物のオブジェクトは、それをMaps Serviceコンポーネントを持つゲームオブジェクトの子に作成されていく。そこでまず空Objectを作成して(ここではMapBaseと名付ける)、コンポーネントにMapsServiceを追加する。このコンポーネントのAPI Key Fieldに先ほど作成したAPIキーを入力する。
MapsService基本事項は以下を参考にした。
自由の女神を表示する
動作確認のために自由の女神をシーンに表示する。MapBaseオブジェクトにGoogleが用意したBasicExampleコンポーネントを追加する。このコンポーネントのLatingフィールドに座標の情報を入れるとその場所を中心にしてMapが表示される。この例では自由の女神が表示される。
このフィールドには 緯度、経度 の順に数字を入力。北緯、東経が正の値をとる。

[補足] GoogleMapから座標を取得する方法
GoogleマップのURLは地図の中心の座標とズームレベルの情報をからなっている。実際にURLは以下のような構成になっている。
google.com/maps/@xx.xxxxxxx,yy.yyyyyyy,zz
xx.xxxxxxx は緯度、yy.yyyyyyy は経度、zz はズームレベルを表す。このようにしてGoogle Mapで表示されている地図の座標の情報などを得ることができる。

UnityでOculus Quest2開発入門 (入門編1)
こんにちは。たつぷり(@Tatsupuri2)です。シリーズ「UnityでOculus Quest2開発入門」の第2回目です。今回は、とりあえず動作を確認するために、箱をシーンに配置してビルドしてみます。その過程で、エミュレーターがうまく動かない現象が起きたので、その対処法についても書きます。
Oculus固有の機能をUnityで使うにはOculus Integrationを用いる。使い方は以下にまとめられている。
以下では、箱を配置しただけのシーンをビルドして実機で動かすまでの過程をまとめる。
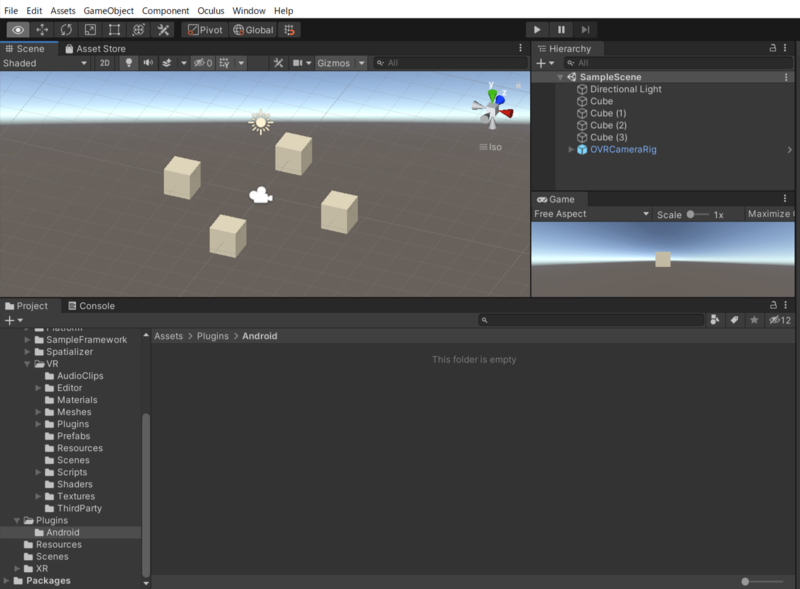
テスト用で以下のようなUnityプロジェクトを作成した。ただ箱が並んでいるだけのシーンである。

Camera Rig
まず、デフォルトのMain Cameraを削除してOVRCameraRigのプレハブに入れ替える。OVRCameraRigを導入すると、HMDの動きを自動でトラックしてシーン内のカメラに反映させることができる。Camera Rigに関してのレファレンスは以下のURLである。
なお、Camera Rigには子のオブジェクトにTrakicking Spaceが用意されており、その中に手や目線についてのアンカーが用意されている。つまりコントローラーの位置を取得したりするのはCamera Rigを導入していればできる。
Build
Oculusの実機に転送する際はUSBケーブルでつないでおく必要がある。UnityからOculusをターゲットにしてビルドを試みたら、いくつか問題が起きたのでまとめておく。
Build Settingでは、レファレンスを参照して以下のようにした。
 Buildを押すと単純にapkファイルを生成し、指定した場所に保存するだけである。
USBでつないだ実機に転送して実行するには、Build And Run を実行する必要がある。
Buildを押すと単純にapkファイルを生成し、指定した場所に保存するだけである。
USBでつないだ実機に転送して実行するには、Build And Run を実行する必要がある。
この場合、Oculusの内部に実行ファイルを保存するわけではないので、一時的に実機で動かしているだけっぽい。 実行ファイルをOculusに保存するには別の方法が必要で、
Oculus Developper Hubを用いる方法(Oculus Developer Hub | Oculus Developers)
Android Debug Bridgeを用いる方法(Enable Device for Development and Testing | Oculus Developers)
がある。また、Build And Runを実行する以外にも、
- Oculus > OVRBuild > OVR Scene Quick Preview
- Oculus > OVRBuild > OVR Build APK And Run
を実行するという手段もある。テスト用のビルドに関しては、Oculus公式はこの方法でビルドすることを推奨している。

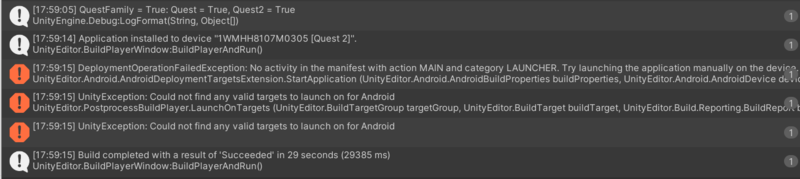
ビルドのエラー
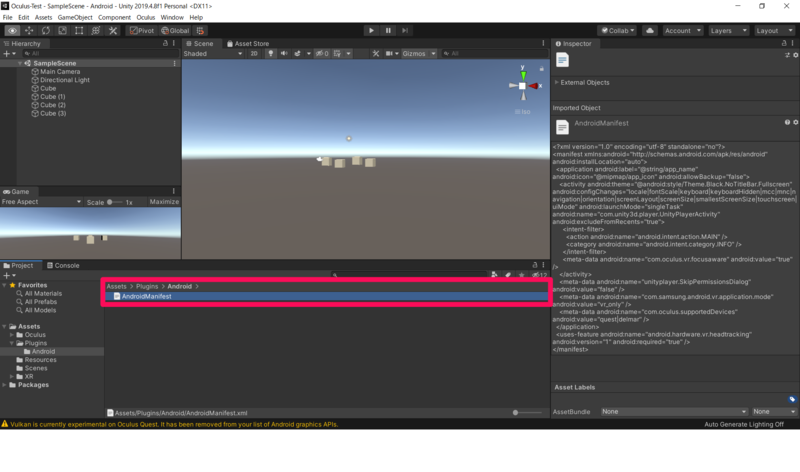
今回、Build AndRunを実行すると以下のようなエラーがでた(OVR Scene Quick Previewなどで実機に転送したときはこのようなエラーは出なかった)。

この問題については以下の記事で議論されていた。
これによると、AndroidManifest.XMLに問題があったようである。これはTools > Oculus > Create store-compatible AndroidManifest.xmlで生成したファイルであるが、このファイルはアプリを公開するときに必要なものらしい。今回のケースのようにUnityからOculusに直接転送して動かす場合はこのファイルによってエラーが生じてしまう。このファイルを消したところ正常にビルドが通り実機に転送することができた。
実機に転送が完了してOculusでアプリが立ち上がったらケーブルを抜いても問題なかった。今回用意した箱を表示させるシーンをビルドしたら、配置された箱が見えてその周りを自由に歩くけることが確認できた。しゃがんだりするとそれに伴って目線が変わることも確認できた。
アプリを終了するときは、通常通りメニューを開いてアプリを終了させてホーム画面に戻ればよい。
Emulatorに関して
Oculus Integration ではUnity Editor上でHMDの動作を確認できるエミュレータが用意されている。しかし筆者の環境ではエミュレータが機能しなかった。その原因を考える。スクリプトを読んでみると、OVRHeadsetEmulator クラスのOVRManagerinitialized という変数がTrueでないとエミュレーターが作動しないようだが、この変数の値を出力してみるとFalseになっているため機能していなかったようだ。さらに読み進めると、この変数はOVRManagerクラス のInitOVRManagerメソッドが呼ばれるとTrueになることが分かった。このメソッドは、OVRManagerクラスのAwake中でOVRPlugin.initialized がTrueの時に呼ばれる。
そこで実際に、OVRPluginクラスのOVRPlugin.initializedを見てみる。以下のそれを引用した。筆者はその詳細を理解しているわけではないが、OVRPLUGIN_UNSUPPORTED_PLATFORM の時はFlaseを返すようになっているようだ。Unity Editor で動かしているときがOVRPLUGIN_UNSUPPORTED_PLATFORMに相当するのだと考えられる。
public static bool initialized
{
get {
#if OVRPLUGIN_UNSUPPORTED_PLATFORM
return false;
#else
return OVRP_1_1_0.ovrp_GetInitialized() == OVRPlugin.Bool.True;
#endif
}
}
なので、以上のコードから
if (OVRPlugin.initialized) InitOVRManager();
の部分を
if (!OVRPlugin.initialized) InitOVRManager();
にすれば対処療法的だが動くはずだと考えられる。実際にやってみるとエミュレータを正しく使うことができた。この問題に関して調べてみたところ以下の記事でも似たようなことが議論されていた。
UnityでOculus Quest2開発入門(設定編)
こんにちは。たつぷり(@Tatsupuri2)です。シリーズ「UnityでOculus Quest2開発入門」の第1回目です。最近Oculus Quest2を買ったので、Unityを使って何か作ろうと思います。とりあえず何回かに分けて、チュートリアルをこなしていく記事を書いていく予定です。
今回は入門前の、開発環境の設定などに関してです。

入門前
入門編のチュートリアル一覧は以下にある。 https://developer.oculus.com/documentation/unity/unity-gs-overview/
推奨されるUnityのバージョンは2019.x 以上。Oclusアプリはアンドロイド向けにビルドするので、アンドロイド向けのモジュールを入れておけばよい。
実機テストの方法
レファレンスによると、
In general, connecting your device through USB is the basic and mandatory way to test your app on the Oculus device. In addition, you can optionally use Android Debug Bridge (ADB) to perform advanced-level testing and debugging activities for Android apps.
とのことであるが筆者の場合は、当面は基本的にUSBで転送することにする。実機に転送するにはアプリをビルドする前に、DeveloperモードにしたOculusをUSBでつないでおく必要がある。
Developerモード
まず、Depeloperモードに入る前に、Developerとして登録しておく必要がある。
からOrganizationを登録しておく。

Developerの登録が済んだら、公式のレファレンスにあるように以下の手順で実機と接続する。
- iPhoneのOculusアプリからSettingを開く
- MoreSetting>DeveloperModeにいき、DevelopperModeをオンにする
- その上でUSBで実機とつないで装着すると、認証を求められるので許可する
- Unity側でBuildターゲットがAndroidになっていることを確認する
筆者の場合、この段階でいきなり問題が発生したので以下にまとめておく。
Oculus を認識しない
問題は、上記の手順で接続を行っても機器を認識しなかったことである。
これに関して原因を考えてみたが、次のことが分かった。まず、レファレンスによると接続するUSBケーブルがUSB Power Deliveryに対応していることが要求されている。もっとも、付属のUSB-C to USB-C ケーブルを使えばここには反しないはずである。
そこで自分のPCのポートについて仕様を見てみると、USB-CのポートのみUSB Power Deliveryに対応していないというようなことが書かれていた。これが原因かと思いサポートに問い合わせるとControl Panel > Hardware and Sound > Power Optionsから USB selective suspend settingをオフにするなどの方法を試すよう言われたが、それでも接続はできなかった。
そこで、USB-A to USB-Cのケーブルを使って接続してみたら、今度は正常に接続された。以上のことからやはり自分の使っているPCのポートの問題だったようである。
Oculus Integration の導入
Oculus IntegrationはOculus向けのアプリ開発に必要なSDKやサンプルをまとめたAssetでAsset Storeから入手することができる。 2020年11月時点で、393.7 MBの容量であった。

これを導入する。それなりの容量だが、初回なのですべてインポートした。結構時間がかかった気がするので、今後は中身をちゃんと理解して選別する必要があるかもしれない。
補足であるが、この後で行うBuild Settings のいくつかで設定を行うとOculus Integration で導入した画像ファイル?の変換が行われることを確認した。そのため先にビルドの設定を行ってから、インポートした方が時間が節約できるとも考えられる。これは憶測にすぎないので今後試してまた追記する予定である。
基本的に通常通りAssetをインポートをするだけだが、公式レファレンス(Import Oculus Integration Package | Oculus Developers)にあるように、Asset Importの完了後OVRPlugin のアップグレードをするか選択させられる。ここでYesにしておかないと最新のプラグインを使うにはマニュアルでアップグレードしないといけない。
続いて、Spatializer plugins のアップグレードに関しても聞かれることがある。これもYesにして置き、再起動する。なお自分の環境では再起動時、Unityが落ちたが、再度開いたところ特に問題はなかった。
Build Setting
Build Settings に関しては、以下の図のように
- ターゲットをAndroidにする
- Texture CompressionをASTCにする
- Run DeviceをOculus Quest2にする

Run Deviceに関してOculus Quest2の選択肢は実機を接続した状態でないと出てこない。もし問題なく機器と接続しているのに選択肢が現れないときはRefreshを押して更新すれば良い。
Player Setting
次に、Player Settingを設定していく。詳しくは、公式レファレンス(Configure Unity Settings | Oculus Developers)を見るのが良い。
Identification
Other Setting > Identificationの設定などは他のプラットフォームに向けた設定と同じように、ユニークなパッケージネームをつけるとか、Versionを指定するとかをすればよい。
変更があるのは基本的にMinimum API Level で、Questの場合はAndroid 6.0 Marshmallowに設定しておく。
XR Setting
Project Setting から XR Plugin Managementの設定を行う(バージョン2018以下の場合はこの方法は使えない)。

XR Plugin Managementをインストールして、Oculusを選択する(するとまたインポートが始まる)。

レンダリングの設定
Auto Graphic APIを消して、自分でAPIの優先順位を指定する。これはLinearカラー空間がOpen GL3.0かVulkanである必要があるが、Vulkanはまだテスト段階のようではOpenGL 3.0を選択することが推奨されている。
Multithreaded Renderingをオン リリース版ではLow Overhead Modeをオン(エラーチェックをスキップする)
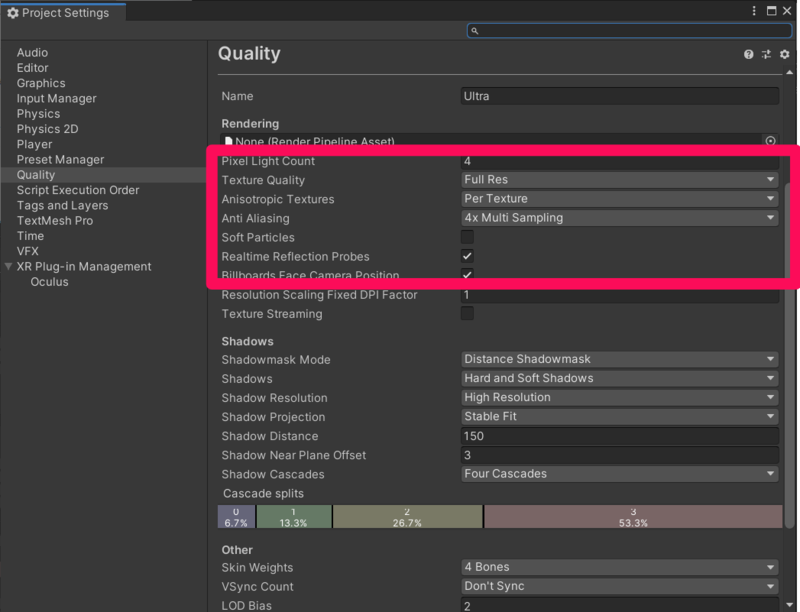
Quality Settings
レファレンス通りに設定すると以下の図のようになる。

これに関して知られている問題として、URPでレンダリングするときはMSAAレベルを4xに手動で変えないといけないと書いている。
Android Manifest File
アンドロイド向けのアプリを作るときは、AndroidManifest.xmlというファイルを定義して、使用しているパッケージの詳細を書く必要がある。
Oculus向けの開発ではこのプロセスが自動化されている。Oculus Integrationを導入すると、上にOculusというタブが表示されるようになる。
Oculus > Tools > Create store-compatible AndroidManifest.xml
を選択することでこのファイルが自動で作成される。