Spark ARを用いてInstagram向けのエフェクトを作成する
こんにちは。たつぷりです。 最近話題のSpark ARを用いてInstagram向けのエフェクトを作成してみました。今回はその公開までの手順を紹介したいと思います。今回作成するのは、某ゲームに出てきそうなエージェントがかぶっているマスクを顔に追従させるエフェクトです。実際に公開された完成品は以下のようなものです。
公開されたエフェクトは
でダウンロードできます。ご興味のある方はお試しください。
では実際に手順を見ていきましょう。
上述のように、以下のようなエフェクトを作成する。
具体的にやっていることは顔をキャプチャーしてそこにマスクをかぶせるだけ。公開までの手順を簡単に紹介する。

モデリング
Blenderを用いてモデリングする。
この時、大まかにマテリアルの設定はしておく。またマテリアルの名前はSparkARで編集するときのことも考えて、わかりやすい名前にしておくのが良い。Blenderを用いてモデリングしたオブジェクトは以下である。

FBXで出力
このモデルをFBX形式でエクスポートする。ここで、不要なもの(例えばカメラとかライト)を出力しないように、それらは他のコレクションに移した上で非表示にしておくのが良い。もしくは、出力したい部分を選択状態にしておいて後で主力の際にSelectedObjectのチェックボックスを選択するなどする。File>Export>FBXの順に選択して行くと、以下の画面が開かれるので、オプションを選ぶなどしてから保存する。今回は特に何も設定はいじっていない。
またこの時、後で作業するときに楽なので親子構造などもきちんと整理しておくのが良い。

SparkAR導入
SparkARを導入する。https://sparkar.facebook.com/ar-studio/ からダウンロードし、Facebookのアカウントでログインする。初めての時はなんかチュートリアルが始まった。 起動時の画面はこんな感じ。CretateNewを選択すると、テンプレートを選べる。今回はFaceDetectionを使う。


SparkARにモデルをインポート
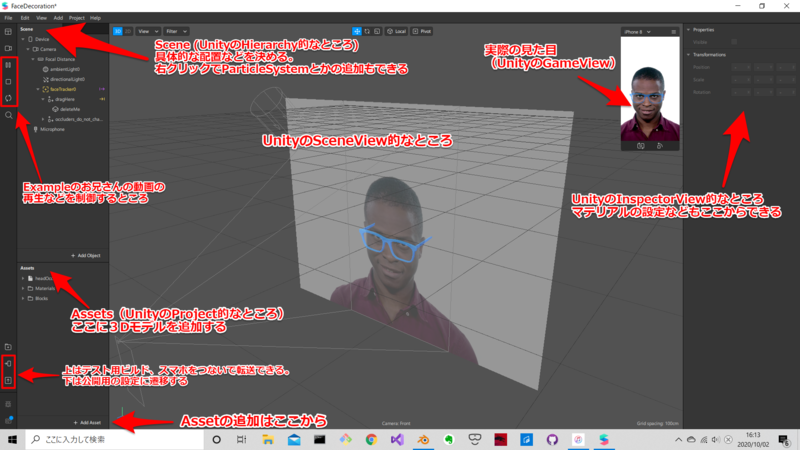
まずは、作業画面の見方についてまとめておく。

上述のとおり、UIがUnityに似ているのみならず基本的な手順もUnityとそこまで違わないなあ、と個人的には思っています。
さて、次に以下の図で説明しているようにして最初に作成した3Dモデルをインポートする。
 次にインポートしたアセットを実際の画面に配置していく。今回はFaceDetectionのテンプレートから始めているので、最初からfaceTrackerというオブジェクトが存在している。このオブジェクトの子に配置すれば顔に追従するようになる。
次にインポートしたアセットを実際の画面に配置していく。今回はFaceDetectionのテンプレートから始めているので、最初からfaceTrackerというオブジェクトが存在している。このオブジェクトの子に配置すれば顔に追従するようになる。
 最後に、位置の微調整を行う。
最後に、位置の微調整を行う。

SparkARでマテリアルを設定
次にマテリアルの設定を行う。今のままではBlenderではせっかくマテリアルの設定を行ったにもかかわらず、その辺は全く反映されていない。今回は凝ったことはせず、必要最低限のことをする。 以下の図のようにマテリアルの設定ができる
色、Smoothness(Roughness)、Normal、Emissionなどの基本的なものを設定することができる。
しかし表面の詳細な情報をここで作ることはできないので、Blenderで出力するときに、法線マップやBaseColorのテクスチャを作成するのが良い。それによってより詳細な質感の情報を出すことができる。
デフォルトでは、DoubleSidedのオプションがオフになっている。このため、例えば、ヘルメットの内側などにマテリアルが設定されず、白くなってしまうことが起きる。これを回避するためにはDoubleSidedのオプションをオンにすればよい。


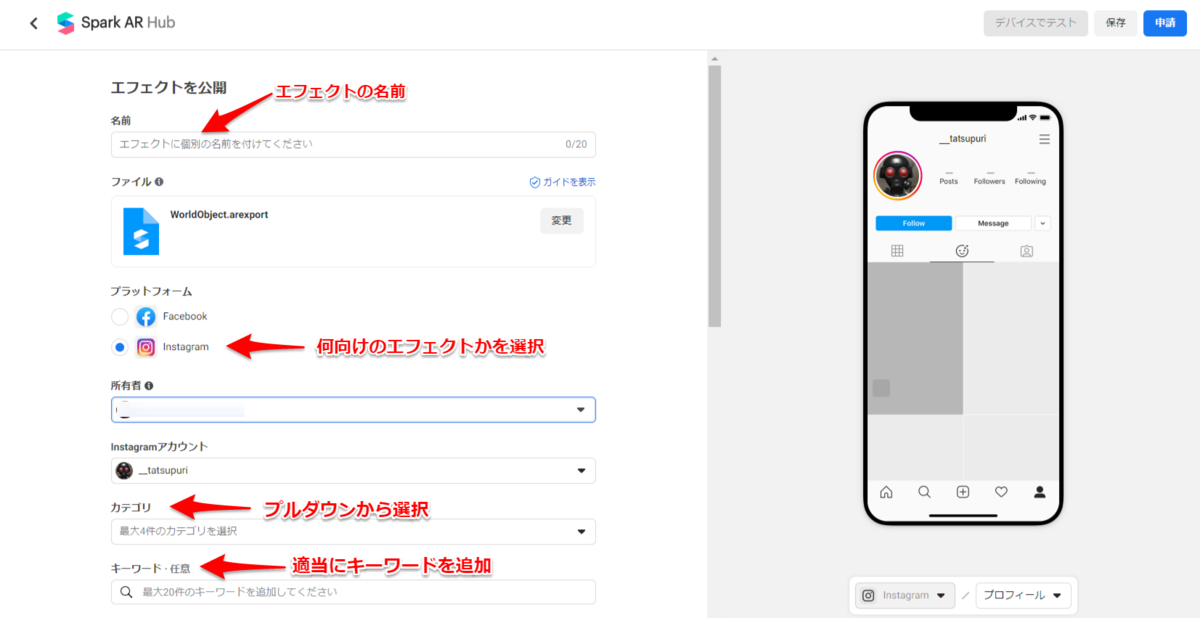
SparkARからインスタ向けに公開する
以上でEffectが完成したので、これを公開する。 まずは、実機テストを行う。左下のTest on Deviceのアイコンから実機テストを行う。実機に転送し、Spark AR playerで実機テストを行う。